PROJECT DETAILS
The Challenge
As the UX Lead for HOSTING, I am tasked with leading and designing the UX/UI for a complete redesign and code rewrite of our customer portal comprised of complex applications. With the processes for monitoring and managing different types of devices having broad, diverse needs, one of the biggest challenges is to create consistency across many applications to have them look, feel and behave as one application.
The Approach
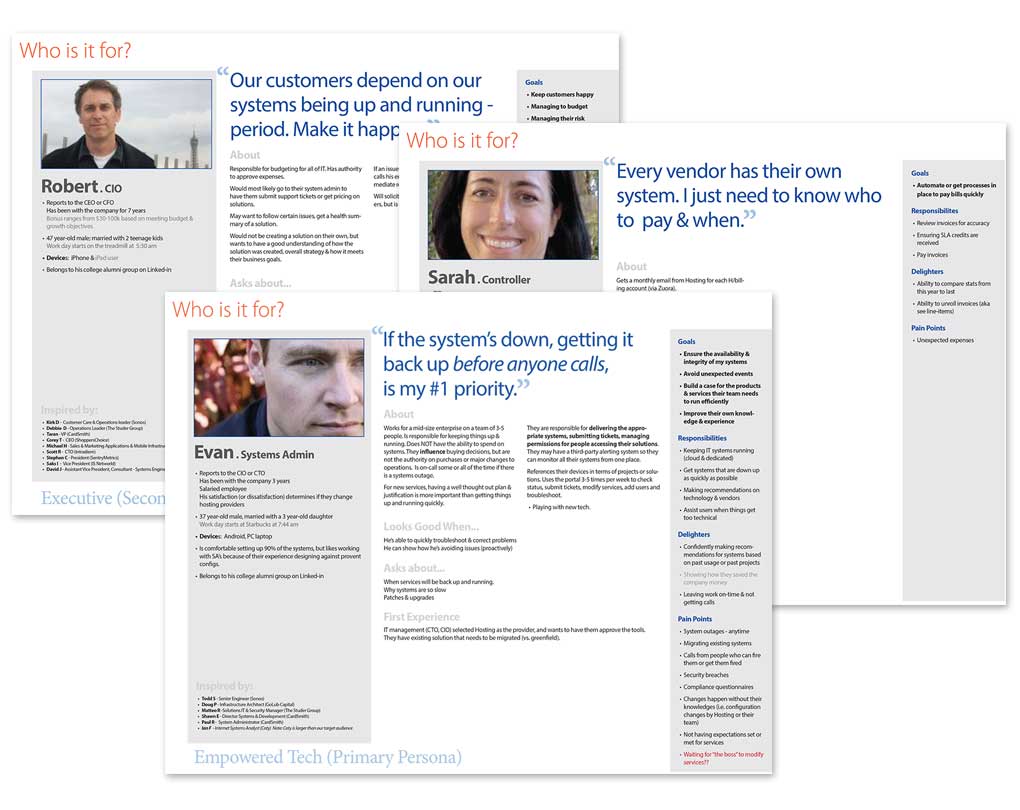
With such a comprehensive and complicated application, I've had to develop a flexible, modular and adaptable UX toolkit to design products and projects of different sizes, scopes and timeframes. I began with interviewing customers, potential customers and stakeholders on their experience with the existing customer portal, in order to create personas.

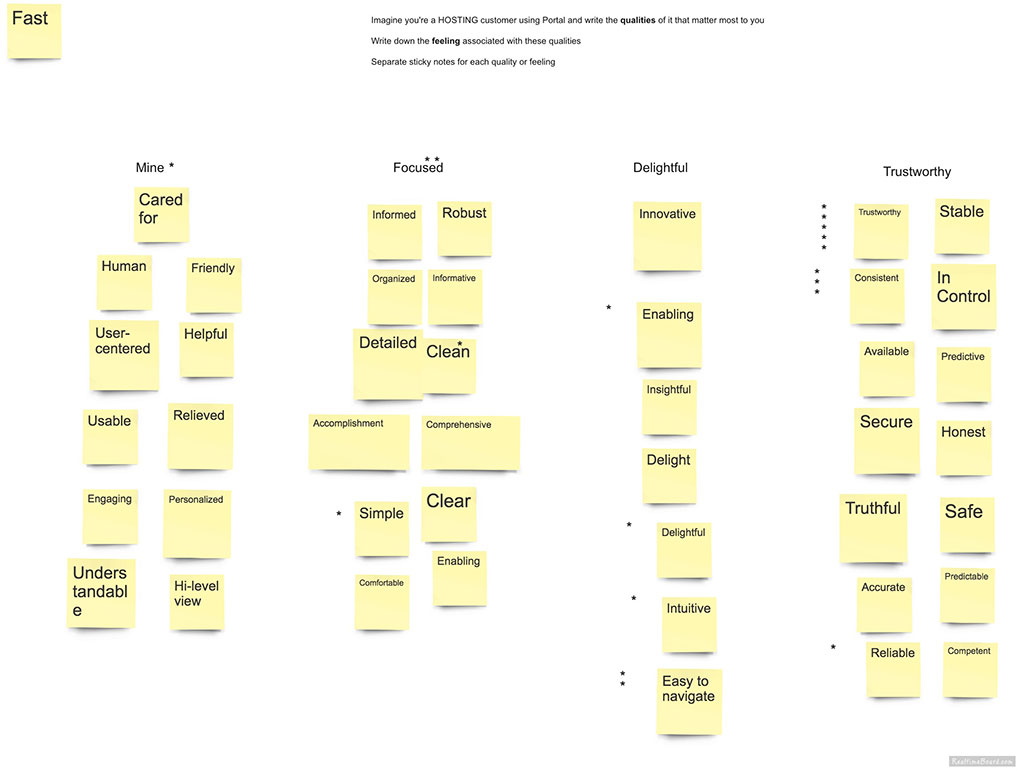
Once we had a grasp on our customers needs, I lead a UX Vision workshop to establish the vision and strategy for creating the types of experiences we wanted for our customers.

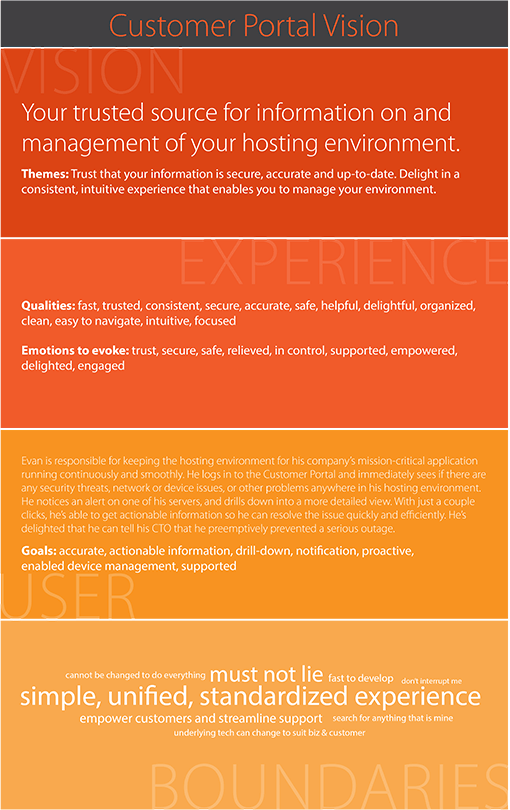
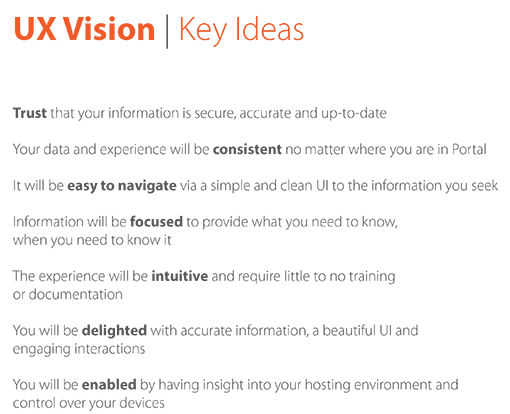
Using the outcome of the workshop, I collated the results into statements and put them into a poster to increase visibility and share with stakeholders, internal customers and team members. This vision now guides our UX practice and helps keep us on track to create engaging, understandable and useful experiences.


From this launching point, I've built an ever-evolving toolkit for researching, defining, iterating on and implementing UX and UI designs. Below are a few of the tools I use, depending on the scope, complexity, timeframe and needs of a given product. Click on any thumbnail to see a larger image.
Sketching
Once all the requirements are gathered, the needs and strategy determined, I often begin sketching to rapidly prototype and get feedback.
Wireframes
In some cases, the next step is to create wireframes, but in others, it makes more sense to jump right into creating interactive prototypes. In the case below, these wireframes were created to gather feedback on options for a new dashboard.
Interactive Prototyping
The final step before development is to create an interactive prototype to gather feedback on the whole experience, including interaction, behavior and flow.

















